哪个男孩不想拥有一个属于自己的爆款博客?
Github Page和Hexo到底是如何运行的?
我该如何仅用一台安卓手机搭建一个Hexo博客?
本文完全由Android设备完成。
一、准备
- 酷安搜索安装Termux
以下内容最好在科学的上网条件下完成 - 执行
pkg install git
pkg install nodejs-lts
npm install hexo-cli -g
npm install hexo --save
在这期间需要输入y确认安装
注册一个Github账号(Gitee/Coding也可,并且国内访问速度快)
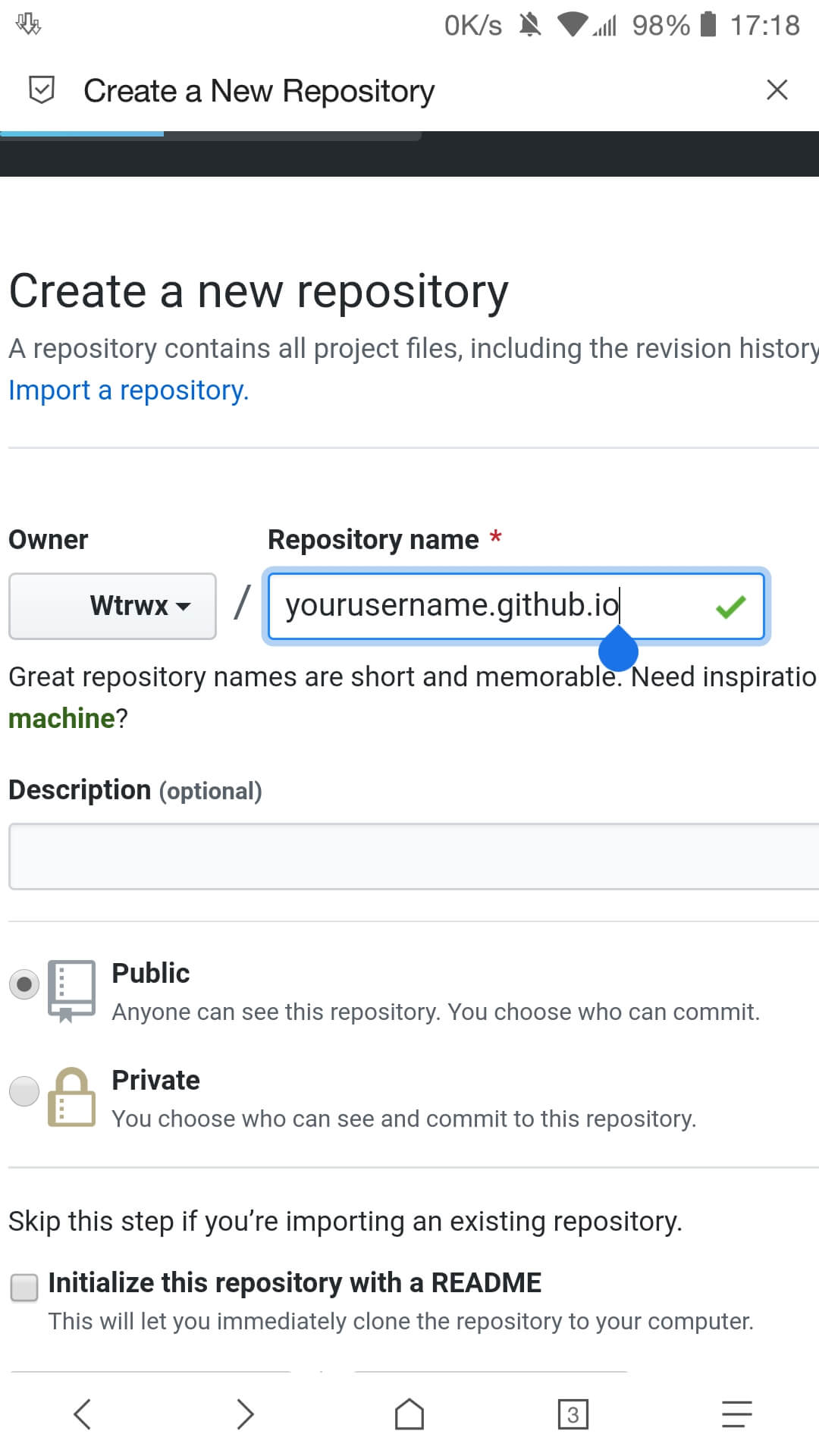
创建一个新的仓库仓库的名字必须是 你的用户名.github.io
别的不要改

二、本地配置Hexo
为了方便你免ROOT操作您的博客目录
请务必注意以下操作
下载我提供的hexo采用MT管理器等文件管理器,将下好的zip解压到sd卡任意目录(推荐根目录)。
解压好后在Termux中输入
cd /sdcard/blog
hexo s
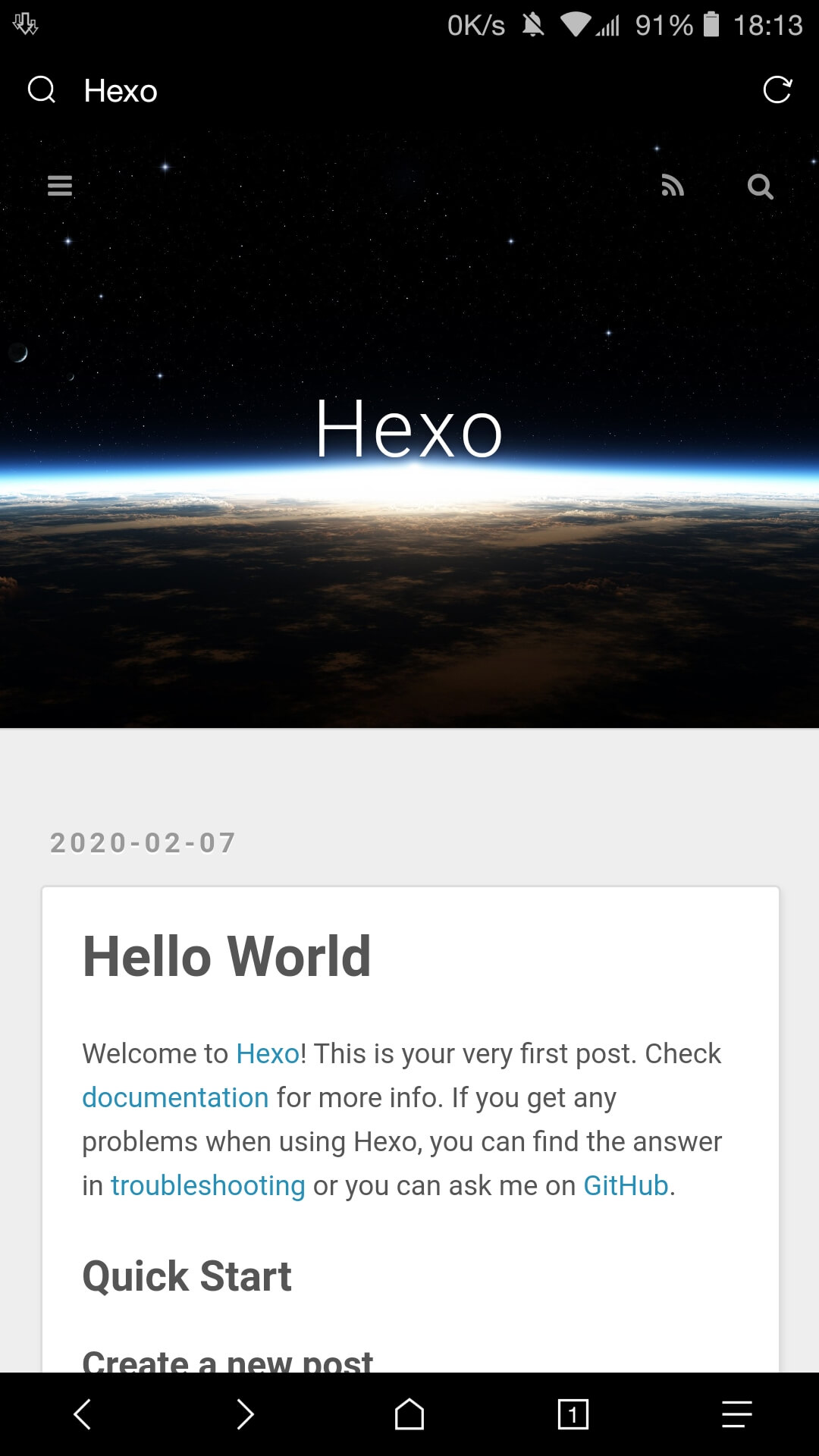
然后在浏览器中打开http://localhost:4000/测试
出现以下界面即为成功。
三、部署到云端
- 部署到GitHub
以此在Termux执行以下命令(Git和ssh二选一)
git config --global user.name "github用户名"
git config --global user.email "注册github的邮箱"
git init
git remote add origin git@github.com:github用户名/github用户名.github.io.git
- 安装ssh服务
pkg install openssh - RSA密钥
生成ssh-keygen -t rsa -C "注册Github的邮箱"
读取cat ~/.ssh/id_rsa.pub
复制后
打开GitHub,右上角设置,找到ssh,将刚刚复制的添加进去。 - 用编辑器打开你解压的目录下的_config.yml,在最后添加以下代码
deploy:
type: git
repo: git@github.com:你的github用户名/你的github用户名.github.io.git
branch: master
- 安装部署
npm install hexo-deployer-git --save - 部署到Github Page
hexo g -d
四、大功告成
恭喜你,到这里就终于完成了,你可以通过
访问你的博客。
其他例如更换主题、设置文章加密、新建文章的操作都与Windows相同,在这里不再赘述。